TRISHA
IYER

Aquarium Scavenger Hunt
Designed an educational mobile game to help middle school students learn about food pyramids and trophic levels at the New England Aquarium.
ROLE
UI/UX Designer & Strategist
TEAM
UI/UX Designer & Strategist - Atari Probsutedjo
UI/UX Designer & Strategist - Mar Johnson
TOOLS
Figma
UI/UX Designer & Strategist - Jacky Li
Table of Contents
1)
2)
3)
4)
7)
5)
8)
6)
Task
Design an educational interaction for the New England Aquarium that spans physical and digital spaces, teaching middle school students about marine science concepts.
Guiding Question
How might we educate middle school students about marine science concepts related to the New England Aquarium such that they are engaged and retain information while learning?
Solution
An aquarium scavenger hunt game, which asks students to go find creatures in the aquarium by following a food chain. This game is meant to help teach students about trophic levels (the positions of organisms in food chains) and energy levels (the energy transfer up levels).
Music by Bensound.com/royalty-free-music
Usage
This game can be played individually, but it will most likely be promoted and used during class field trips to the aquarium.
Preliminary Research
We conducted desk research into the best types of learning strategies and ways to enrich learning experience.
Visualizations
There are information visualizations and graphics to support the concepts being taught.
Concept Application
Students will apply the concepts they’ve learned and see other examples of concepts being used in the real world.
Student-Centered Learning
Students will explore concepts and materials, trying to understand it on their own. Through this process, they will develop their skills as a learner and will take an active role in their education.
Target Audience
We also created personas to better understand our target audience.


Initial Ideation
We sketched out 40 ideas and selected two of our best ones.

Scavenger Hunt
A Pokemon Go inspired app, where users find creatures around the aquarium in order of their position in a food chain. Then, they feed each creature until they have ample amounts of energy.
This teaches two concepts: trophic levels (an organism’s position in a food chain) and energy levels (energy transfer up levels).

Height Comparison
An AR app where you can compare your height to various 3D creatures in the aquarium database. Users will be able to start at the bottom of a food chain and work their way up.
This teaches the concept of trophic levels, using size as a visual differentiator between levels.
Based on feedback from others, we ultimately chose the scavenger hunt because it more strongly embodied student-centered learning: students would be more involved in the process of going up food chain levels, exploring many parts of the aquarium.
Initial User Flow

Low-Fidelity Wireframes
This is the flow of finding the first animal.







High-Fidelity Wireframes
We made sure to keep color contrast, touch target size, and other WCAG 2.2 standards in mind.
Gameplay
This is the flow of finding the first two animals. As you go up levels, you have to feed the animals more to make up for energy loss.












Instructions
These are the instruction screens for the gameplay.










User Testing
We asked a few potential users to test our prototype.
Constraints
Due to our budget, we couldn’t conduct user tests within the aquarium itself. So, we recruited people who had recently been to the New England Aquarium. This way, they could imagine using the app within the space.
Testing Method
We asked testers to go through our prototype and think aloud as they did so. We recorded thoughts, facial expressions, challenges, and successes.
Questions
After our testers completed the game prototype we asked a series of questions:
-
What are your overall thoughts?
-
What did you like? Is there anything that could be improved?
-
We were attempting to convey educational concepts. How well did those concepts come across?
-
When played in the aquarium, how engaging or disengaging would this activity be?
Takeaways
Educational Concepts
Although the concepts are mentioned in the instructions, many people skipped the instructions. So, the educational concepts did not register.
Primary Consumer
Since it’s hard to differentiate plants in the aquarium, we decided to skip the primary consumer (algae). However, users were confused when they saw one level already complete when they started.
UI Elements & Engagement
Everyone like the app aesthetics, especially the progress bar at the top. They could also imagine feeling engaged in this activity, especially playing with friends or making it into a competition. Some people mentioned having a prize or incentive at the end.
Revisions
Education
The primary issue was that the educational concepts were not coming across. We created additional screens to reinforce the educational aspect.
These screens can be skipped if someone is already familiar with the concepts or is replaying the game.
Concept Introduction





Reinforcement


These screens already existed, and they act as learning reinforcement.
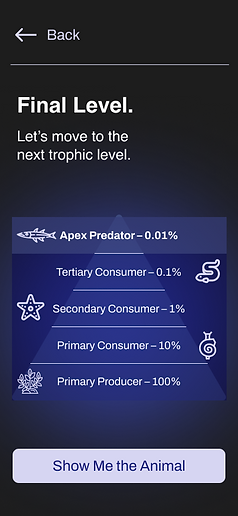
Concept Summary
After the game ends, there’s a final summary of the educational concepts taught, along with the specific examples used.


Primary Consumer
The issue was that the pyramid started with the primary consumer level already complete. This was confusing for users, but we didn’t want to ask them to find a specific plant when plants are hard to differentiate. Instead, we created one additional screen.
Initial Starting Screen

Additional Starting Screen
.png)

Engagement
We came up with the idea of potentially having a keychain prize as a motivator. However, this may not be possible due to budget constraints. So, we'd have to check for feasibility.


Error Flow
We also created the error flow for incorrect images.




Final Design System

Next Steps
Right now, the app only has one food chain. To make it more comprehensive, the next step would be to have multiple different options for food chains to follow. This way, students can continue to replay the game. Also, it would be good to do another round of user testing.